In the digital landscape, search engine optimization (SEO) plays a crucial role in driving organic traffic to websites. While there are various aspects to consider for effective SEO, one critical component that often gets overlooked is technical SEO. Technical SEO involves optimizing the technical aspects of a website to improve its visibility and ranking on search engine result pages (SERPs). In this comprehensive guide, we will explore the fundamentals of technical SEO and provide you with actionable insights to achieve SEO success.
What Is Technical SEO & Why Is It Important?
Technical SEO refers to the optimization of the technical elements of a website to improve its search engine performance and overall user experience. It involves optimizing the website’s infrastructure, coding, and backend processes. Technical SEO focuses on factors that affect how search engine crawlers access, interpret, and index website content.
Technical SEO is a fundamental aspect of website optimization that focuses on improving the technical elements of your site to enhance its visibility, crawlability, and overall performance in search engine rankings.

Here are several key reasons why technical SEO is important:
1. Improved Search Engine Crawling and Indexing
Technical SEO ensures that search engine bots can easily crawl and index your website’s pages. By optimizing elements like XML sitemaps, robots.txt file, and site architecture, you provide clear signals to search engines about your site’s structure and content. This helps search engines understand and index your web pages more efficiently, resulting in better visibility in search results.
2. Enhanced Website Speed and Performance
Website speed is a critical factor in user experience and search engine rankings. Technical SEO involves optimizing page load times by minimizing server response time, leveraging browser caching, and optimizing image sizes. A faster-loading website improves user satisfaction, reduces bounce rates, and increases the likelihood of higher search engine rankings.
3. Mobile-Friendly User Experience
With the rise in mobile device usage, having a mobile-friendly website is essential. Technical SEO ensures that your website is responsive and adapts seamlessly to different screen sizes and devices. A mobile-friendly website not only provides a better user experience but is also favored by search engines, as they prioritize mobile-first indexing.
4. Proper Website Structuring and Navigation
Effective website structuring and navigation are crucial for both users and search engines. Technical SEO helps organize your website’s content, ensuring logical hierarchies, clear internal linking, and user-friendly navigation. A well-structured website improves user engagement, encourages longer visit durations, and enables search engines to crawl and understand your site’s content more effectively.
5. Elimination of Technical Issues and Errors
Technical SEO involves identifying and resolving various technical issues that may negatively impact your website’s performance and visibility. This includes fixing broken links, resolving duplicate content issues, optimizing URL structure, and implementing 301 redirects. Addressing these technical issues ensures a smooth user experience, enhances search engine accessibility, and improves overall website health.
6. Schema Markup and Rich Snippets
Technical SEO includes implementing schema markup, which provides additional context to search engines about your website’s content. Schema markup helps search engines understand and display rich snippets in search results, such as star ratings, reviews, event details, and more. Rich snippets can improve click-through rates and attract more targeted traffic to your site.
7. Preparation for Future Algorithm Updates
Search engine algorithms are constantly evolving, and staying up to date with technical SEO best practices ensures that your website remains compliant with the latest requirements. By proactively optimizing your site’s technical aspects, you are better prepared for algorithm updates and can maintain or improve your search engine rankings.
Technical SEO: Master in 10 Easy Steps
Technical SEO is a crucial aspect of optimizing your website for search engines. By implementing technical SEO best practices, you can improve your website’s visibility, crawlability, and overall performance. Here are 10 easy steps to help you master technical SEO:
- Optimizing Page Titles and Meta Descriptions
- 2. Structuring Your Website Architecture
- Implementing 301 Redirects Properly
- Optimizing Page Load Speeds With Technical SEO
- Optimize Robots.txt File
- Using XML Sitemaps to Improve Indexing
- Crawl Your Website to Identify Issues
- Ensure Mobile-Friendly Design
- Optimize Images
- Monitor Performance and Analytics
1. Optimizing Page Titles and Meta Descriptions

Page titles and meta descriptions are essential elements of on-page optimization and play a significant role in attracting users and improving search engine visibility, a crucial aspect of technical SEO. Here are some tips to optimize page titles and meta descriptions effectively.
Relevant Keywords
Include relevant keywords in your page titles and meta descriptions to signal to search engines what your page is about. Conduct keyword research to identify the most relevant and high-performing keywords for each page.
Length Guidelines
Keep in mind the length limitations for page titles and meta descriptions. Generally, page titles should be under 60 characters, while meta descriptions should be under 160 characters. Exceeding these limits may result in truncation in search results.
Uniqueness
Ensure that each page has a unique page title and meta description. Avoid duplicating titles and descriptions across multiple pages, as it can confuse search engines and dilute the relevance of each page.
Call to Action
Incorporate a clear call to action in your meta descriptions to entice users to click. Use action words and phrases that create a sense of urgency or offer value to the users.
Natural Language
Write page titles and meta descriptions in natural, reader-friendly language. Avoid keyword stuffing or over-optimization, as it can negatively impact user experience and search engine rankings.
Review and Test
Regularly review and update your page titles and meta descriptions as needed. Monitor their performance in search results and make adjustments based on click-through rates and user engagement data.
2. Structuring Your Website Architecture

The structure of your website plays a crucial role in both user experience and search engine optimization, particularly in Technical SEO. A well-structured website architecture improves navigation, helps search engines understand your content, and enhances overall usability. Here are some key considerations for structuring your website architecture effectively.
Clear and Logical Navigation
Design a clear and intuitive navigation menu that allows users to easily navigate through your website. Organize your pages into logical categories and subcategories, making it simple for users to find the information they need. Avoid complex or deep navigational structures that may confuse users or search engines.
URL Structure
Create a URL structure that is descriptive, user-friendly, and search engine-friendly. Use keywords relevant to each page’s content in the URL. Maintain consistency in your URL structure across the entire website. Use hyphens to separate words in the URL for better readability.
Breadcrumbs
Implementing breadcrumb navigation on your website, a part of technical SEO, is essential. Breadcrumbs offer hierarchical context, aiding users in understanding their current location within the website’s structure. They also facilitate search engines in crawling and comprehending the relationships between different pages.
Internal Linking
Optimize internal linking within your website to improve navigation and distribute authority throughout your pages. Include relevant anchor text that accurately describes the linked page. Ensure that internal links are natural and user-friendly, providing additional value and context to users.
Mobile-Friendly Design
Ensure that your website architecture is responsive and mobile-friendly. With the increasing number of mobile users, it is essential to provide a seamless experience across different devices and screen sizes. Responsive design ensures that your website adapts to different screen resolutions without sacrificing usability or navigation.
Website Speed Optimization
Optimize your website’s speed by minimizing the number of HTTP requests, compressing images, and optimizing code. A fast-loading website not only improves user experience but also helps search engines crawl and index your pages more efficiently.
3. Implementing 301 Redirects Properly for Technical SEO

When restructuring your website or changing URLs, it’s crucial to implement technical SEO in the form of 301 redirects properly to maintain SEO equity and ensure a smooth user experience. A 301 redirect is a permanent redirect that automatically sends users and search engines from the old URL to the new URL. Here are some best practices for implementing 301 redirects effectively.
Use 301 Redirects for Permanent URL Changes
If you have permanently moved a page to a new URL, use a 301 redirect. This tells search engines that the page has permanently moved and helps transfer the SEO value from the old URL to the new one.
Redirect to the Most Relevant New URL
Redirect the old URL to the most relevant new URL that closely matches the content of the original page. Ensure that users are redirected to a similar or equivalent page to minimize confusion and maintain a seamless user experience.
Update Internal Links
After implementing 301 redirects, update any internal links on your website to point to the new URLs. This ensures that users and search engines follow the correct path to the desired content.
Monitor and Fix Redirect Chains or Loops
Redirect chains occur when multiple redirects are in place between the original URL and the final destination. This can slow down the page load speed and confuse search engines. Monitor your redirects regularly and fix any redirect chains or loops to maintain optimal website performance.
Properly Redirect Moved or Deleted Pages
If you delete or move a page and do not have a relevant replacement, redirect the old URL to a relevant, closely related page. This helps preserve the SEO value and prevents users from encountering broken links or error pages.
Implement Redirects at the Server Level
To ensure the most efficient redirect process, implement 301 redirects at the server level rather than relying on JavaScript or meta tags. Server-level redirects have a faster response time and are more search engine-friendly.
Communicate the Change to Search Engines
After implementing 301 redirects, inform search engines of the URL changes by submitting an updated XML sitemap through their webmaster tools. This helps search engines discover and index new URLs more efficiently.
4. Optimizing Page Load Speeds With Technical SEO

Page load speed is a critical factor that influences user experience, search engine rankings, and overall website performance. Optimizing page load speeds through technical SEO practices can significantly improve user engagement and search visibility. Here are some techniques to enhance page load speeds:
Image Optimization
Compress and optimize images to reduce their file size without compromising quality. Use appropriate image formats (such as JPEG for photographs and PNG for graphics) and resize images to the dimensions needed for display on your website. Consider using image optimization tools or plugins to automate the process.
Minify CSS and JavaScript
Minify CSS and JavaScript files by removing unnecessary characters, comments, and white spaces. This reduces file sizes and improves load times. Use minification tools or plugins to streamline this process and ensure proper syntax remains intact.
Enable Browser Caching
Leverage browser caching by setting appropriate caching headers on your web server. This allows static resources (such as images, CSS, and JavaScript files) to be stored in the user’s browser cache. When the user revisits your website, these resources can be retrieved from the cache instead of being downloaded again, resulting in faster page load times.
Content Delivery Network (CDN)
Utilize a Content Delivery Network (CDN) to distribute your website’s content across multiple servers located in different geographical regions. This reduces latency and improves load times for users in various locations. CDN servers can deliver cached content from the server closest to the user, minimizing network distance and improving overall performance.
Lazy Loading
Implement lazy loading for images and other non-critical elements on your web pages. With lazy loading, images are only loaded when they come into the viewport, rather than all at once. This approach reduces initial page load times, especially for long-scrolling pages with multiple images.
Reduce Redirects
Minimize the number of redirects on your website. Each redirect adds an extra HTTP request and increases the time it takes for a page to load. Evaluate and optimize your redirect structure to ensure efficiency and eliminate unnecessary redirects.
Optimize Code and Scripts
Streamline your website’s code and scripts by eliminating unused or redundant code, reducing the number of external scripts, and placing JavaScript files at the bottom of the HTML document. This reduces render-blocking resources and speeds up page rendering.
Monitor and Test Performance
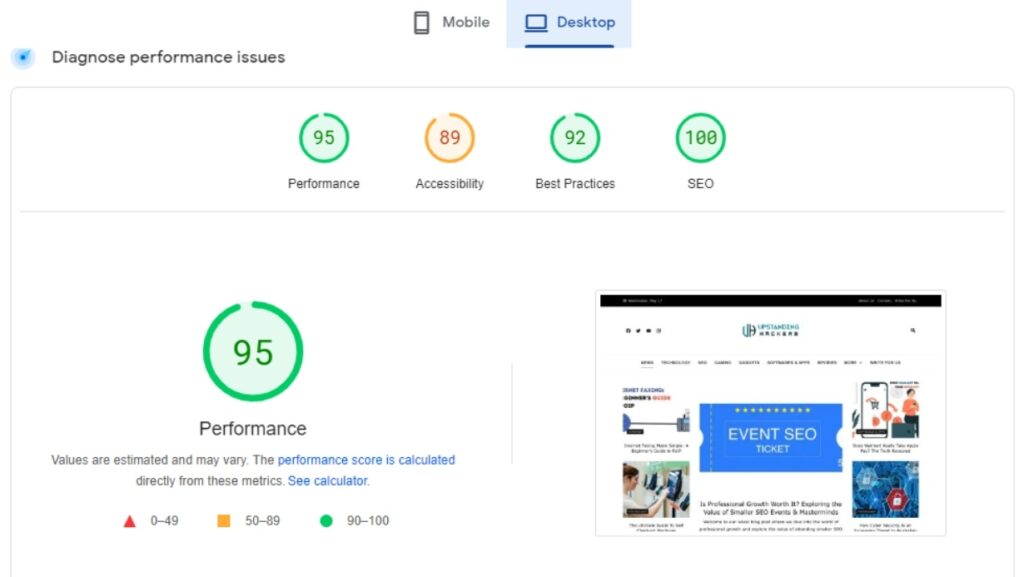
Regularly monitor and test your website’s performance using tools like Google PageSpeed Insights, GTmetrix, or WebPageTest. These tools provide insights and recommendations for improving page load speeds. Identify bottlenecks and address them to continually optimize your website’s performance.
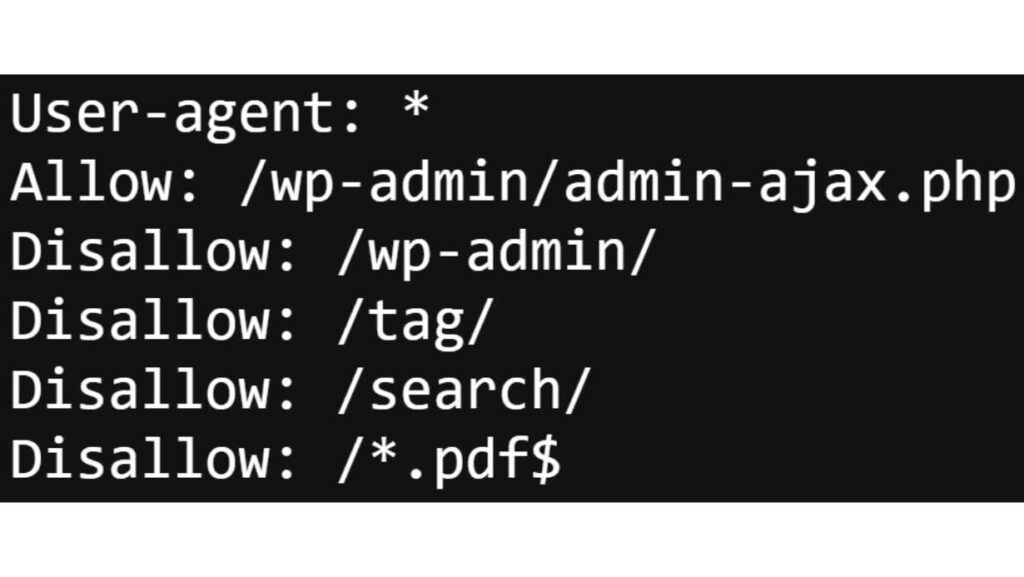
5. Optimize Robots.txt File for Technical SEO

The technical SEO aspect of your website includes optimizing the robots.txt file, a text file located in the root directory. It instructs search engine crawlers on which pages to crawl and index, controlling access to specific areas of your site. Optimizing your robots.txt file is essential to ensure that search engines prioritize crawling and indexing the most important pages. Follow these steps to optimize your robots.txt file effectively.
Locate the Robots.txt File
Access the root directory of your website using an FTP client or through your web hosting control panel. Look for the robots.txt file in the main directory.
Understand the Syntax
Familiarize yourself with the syntax used in the robots.txt file. The file consists of “User-agent” directives followed by “Disallow” or “Allow” rules. User-agent identifies the search engine crawler, while Disallow and Allow specify the pages or directories to block or allow.
Block Irrelevant Pages
Identify pages or directories that you don’t want search engines to crawl and index. These may include admin areas, private content, or duplicate pages. Use the “Disallow” directive followed by the URL or directory path to block access to these pages. For example:
javascriptCopy codeUser-agent: *
Disallow: /admin/
Disallow: /private-content/
Allow Important Pages
If there are specific pages or directories that you want search engines to crawl and index, use the “Allow” directive to grant access. For example:
makefileCopy codeUser-agent: *
Disallow:
Allow: /important-page.html
Handle Dynamic URLs
If your website uses dynamic URLs with parameters, you can specify which parameters search engines should ignore. This prevents search engines from indexing multiple variations of the same page. For example, if your URLs contain a parameter called “sort,” you can use the following rule to ignore it:
makefileCopy codeUser-agent: *
Disallow: /*?sort=
Use Wildcards
Wildcards can be used to block or allow access to multiple pages or directories that follow a specific pattern. For example, to block all pages that start with “/archive/,” you can use the following rule:
javascriptCopy codeUser-agent: *
Disallow: /archive/*
Consider Crawlers’ Directives
Some search engine crawlers have their own specific directives. If you want to provide different instructions to different crawlers, you can use separate “User-agent” sections with specific rules. For example:
javascriptCopy codeUser-agent: Googlebot
Disallow: /private/
User-agent: Bingbot
Disallow: /admin/
Verify Your Changes
After optimizing your robots.txt file, it’s important to verify its correctness using the robots.txt testing tool in Google Search Console or other webmaster tools. This ensures that search engines can access the desired pages and directories according to your instructions.
Regularly Update
As your website evolves and content changes, revisit your robots.txt file periodically to ensure it reflects the current structure and priorities of your site. Make necessary updates to allow or disallow access to new pages or directories as needed.
6. Using XML Sitemaps to Improve Indexing for Technical SEO

XML sitemaps, a critical element of technical SEO, play a crucial role in helping search engines crawl and index your website effectively. By creating and submitting an XML sitemap, you can ensure that search engines discover and understand your website’s structure and content. Here’s how XML sitemaps can improve indexing:
Clear Website Structure
XML sitemaps provide a clear outline of your website’s structure, including the hierarchy of pages and their relationships. This helps search engines understand the organization and importance of different pages on your site.
Comprehensive Coverage
XML sitemaps allow you to include all relevant pages on your website, including those that may not be easily discoverable through internal linking. This ensures that search engines can index and display a broader range of your content in search results.
Priority and Frequency Indicators
Within the XML sitemap, you can specify the priority and update frequency of individual pages. This provides search engines with signals about which pages are more important and how frequently they are updated, helping them prioritize crawling and indexing accordingly.
New or Updated Content
XML sitemaps are particularly useful for notifying search engines about new or updated content on your website. By including the latest URLs in the sitemap and regularly updating it, you increase the chances of search engines promptly crawling and indexing the fresh content.
Error Identification
XML sitemaps can help you identify and rectify indexing issues. By reviewing your sitemap, you can easily spot any errors, such as broken links or pages that are not being indexed. This allows you to take corrective actions to ensure proper indexing and visibility.
URL Metadata
XML sitemaps allow you to provide additional metadata for each URL, such as the last modified date, content type, and alternate language versions. This information helps search engines better understand and process your content, improving the accuracy and relevance of search results.
Large or Dynamic Websites
If you have a large website with numerous pages or a dynamically generated website, XML sitemaps become even more important. They help search engines efficiently navigate and index your vast or frequently changing content, ensuring comprehensive coverage and timely updates.
Submission to Search Engines
After creating an XML sitemap, submit it to search engines through their respective webmaster tools. This enables search engines to discover and process your sitemap, expediting the indexing of your website’s content.
7. Crawl Your Website to Identify Issues

Regularly crawling your website is an important aspect of technical SEO to identify and address potential issues that may impact your website’s performance, indexing, and user experience. By using website crawler tools, you can gain valuable insights and pinpoint areas that need improvement. Here’s how to effectively crawl your website:
Choose a Website Crawler Tool
There are several website crawler tools available, both free and paid. Choose a tool that suits your needs and provides comprehensive crawling capabilities. Some popular options include Screaming Frog, DeepCrawl, and Sitebulb.
Start with the Homepage
Initiate the crawl by entering your website’s homepage URL into the crawler tool. This allows the tool to discover and analyze the internal links and structure of your website.
Crawl Depth and Scope
Decide on the crawl depth and scope based on your objectives. You can choose to crawl specific sections of your website or perform a comprehensive crawl that covers all pages. Adjust the settings accordingly in the crawler tool.
Analyze Crawl Results
Once the crawl is complete, review the results generated by the tool. This will provide insights into various aspects of your website, including broken links, missing meta tags, duplicate content, redirect chains, and more.
Identify Technical Issues
Pay attention to technical issues that may hinder search engine crawling and indexing. Look for error status codes, such as 404 (not found) or 500 (server error), which indicate broken or problematic pages. Address these issues promptly to ensure proper indexing.
Duplicate Content
Analyze the crawl report for duplicate content issues. Duplicate content can negatively impact search engine rankings and user experience. Identify duplicate pages or content variations and implement canonical tags or other appropriate measures to consolidate and indicate the preferred version.
Page Speed and Performance
Some website crawler tools provide insights into page speed and performance metrics. Identify pages with slow load times, excessive server requests, or other performance bottlenecks. Optimize these pages by compressing images, reducing code complexity, or implementing caching techniques.
Repeat Regularly
Schedule regular website crawls to stay on top of any emerging issues. Depending on the size and frequency of changes on your website, consider crawling monthly or quarterly. This will help you monitor progress, identify new issues, and ensure ongoing optimization.
8. Ensure Mobile-Friendly Design for Technical SEO

With the increasing use of mobile devices for internet browsing, addressing technical SEO is crucial to ensure that your website is mobile-friendly. A mobile-friendly design enhances user experience, improves search engine rankings, and allows your website to adapt seamlessly across different screen sizes. Follow these steps to ensure a mobile-friendly design:
Responsive Design
Implement a responsive design approach, where your website’s layout and content automatically adjust to fit different screen sizes. This ensures that your website looks and functions well on smartphones, tablets, and other mobile devices.
Viewport Meta Tag
Include a viewport meta tag in the head section of your web pages. This tag tells the browser how to scale and adjust the content to fit the screen. Use the following code in your HTML:
htmlCopy code<meta name="viewport" content="width=device-width, initial-scale=1.0">
Mobile-Friendly Navigation
Design your navigation menu and site structure to be mobile-friendly. Use a hamburger menu or other compact navigation styles that are easy to navigate on small screens. Ensure that links and buttons are large enough to be tapped with a finger without accidentally tapping neighboring elements.
Readable Font Sizes
Optimize font sizes for mobile devices to ensure readability. Use a font size that is large enough to be easily read on smaller screens without the need for zooming. Aim for a font size of at least 16 pixels (or 1em) for body text.
Optimize Tap Targets
Ensure that buttons, links, and interactive elements have adequate size and spacing to be easily tapped with a finger. This helps prevent accidental taps on adjacent elements. Aim for a minimum tap target size of 48 pixels by 48 pixels.
Avoid Flash and Pop-ups
Flash content is not supported on many mobile devices, so avoid using it on your website. Similarly, minimize the use of pop-ups or interstitials that can obstruct the user’s browsing experience on smaller screens.
Test on Multiple Devices
Test your website on various mobile devices, including smartphones and tablets with different screen sizes and operating systems. Use device emulators or real devices to ensure that your website looks and functions correctly across different platforms.
Page Speed Optimization
Optimize your website’s loading speed for mobile devices. Minimize HTTP requests, enable browser caching, compress files, and optimize code to reduce load times. Fast-loading pages improve user experience and contribute to better search engine rankings.
9. Optimize Images for Technical SEO

Optimizing images on your website, a key component of technical SEO, is essential for improving page load times, enhancing user experience, and optimizing your website for search engines. Large and unoptimized images can significantly impact website performance. Follow these steps to optimize your images effectively.
Choose the Right Image Format
Select the appropriate image format based on the type of image and its intended use. The most common image formats for the web are JPEG, PNG, and GIF.
- Use JPEG for photographs or complex images with many colors. JPEG offers high compression and is suitable for images with lots of details.
- Use PNG for images with transparency or sharp edges, such as logos or graphics. PNG provides lossless compression and supports transparency.
- Use GIF for simple images with limited colors or animations.
Compress Images
Use image compression techniques to reduce the file size without compromising image quality. Several online tools and image optimization plugins are available that automatically compress images during the upload process. Alternatively, use image editing software to manually adjust the compression level.
Resize Images
Resize your images to match the dimensions required by your website. Avoid using large images and scaling them down using HTML or CSS. Instead, resize the images to the actual dimensions needed before uploading them to your website. This reduces the file size and improves load times.
Optimize Image Alt Text
Add descriptive and keyword-rich alt text to your images. Alt text not only provides accessibility for visually impaired users but also helps search engines understand the content of your images. Use concise and relevant descriptions without keyword stuffing.
Consider Content Delivery Networks (CDNs)
Use a CDN to deliver your images. CDNs store your images on servers located closer to your website visitors, reducing the distance and improving the delivery speed. This can have a significant impact on image loading times.
Optimize Thumbnails and Featured Images
If your website uses thumbnails or featured images, optimize them separately. Since these images are typically displayed in multiple locations, they should be small in file size without compromising quality.
Enable Browser Caching
Set up caching headers for your images to leverage browser caching. This allows the browser to store the images locally, reducing the need to re-download them on subsequent visits.
Regularly Audit and Optimize
Periodically review your website to identify any unoptimized images or new opportunities for optimization. As your website evolves, new images may be added or existing images may require updates. Stay proactive and ensure that all new and existing images are optimized.
10. Monitor Performance and Analytics for Technical SEO

Monitoring the performance and analytics of your website, an integral part of technical SEO, is crucial for understanding its effectiveness, identifying areas for improvement, and making data-driven decisions. By tracking key metrics and analyzing user behavior, you can optimize your website for better performance and achieve your business goals. Here are some essential steps to effectively monitor performance and analytics.
Set Up Web Analytics
Install a web analytics tool, such as Google Analytics, on your website. Set up the tracking code on all pages to collect data about visitor behavior, traffic sources, and conversions. Ensure that the tracking code is implemented correctly and functioning accurately.
Track Traffic Sources
Analyze the sources of your website traffic to understand how visitors find your site. Monitor the percentage of traffic coming from organic search, referral websites, social media, paid campaigns, and direct visits. This information helps you focus your marketing efforts and identify areas for improvement. Get help from content marketing tools for creating engaging content.
Define Key Performance Indicators (KPIs)
Identify the KPIs that align with your website’s objectives. These may include metrics like total visits, unique visitors, bounce rate, average time on page, conversion rate, and goal completions. Define clear goals and targets for each KPI to measure your website’s performance accurately.
Analyze User Behavior
Study user behavior metrics like page views, average time on page, and exit rates. Identify high-performing pages that retain visitors and those that experience high bounce rates. Analyze user flow and behavior to uncover insights about content engagement and navigation patterns.
Stay Informed and Adapt
Stay up to date with the latest trends and changes in the digital landscape. Keep an eye on algorithm updates, new content marketing strategies, and emerging technologies that may impact your website’s performance. Continuously adapt and evolve your website based on data-driven insights.
Set Up Custom Dashboards and Reports
Customize your analytics tool to create dashboards and reports that display the most relevant metrics and insights for your business. Organize the data in a way that makes it easy to track and analyze performance trends over time.
A/B Testing and Experimentation
Implement A/B testing to experiment with different website elements, layouts, or calls to action. Compare the performance of different variations to determine which changes yield better results. Use the insights gained from A/B testing to optimize your website further.
Conclusion: Technical SEO
Mastering technical SEO is vital for online success. By optimizing your website’s technical aspects, you can improve search engine visibility, enhance user experience, and drive organic traffic. Invest in ongoing technical SEO efforts to stay ahead and maintain a strong online presence.
FAQ
What Tools Can I Use to Monitor Technical SEO Performance?
There are various tools available to monitor technical SEO performance, such as Google Search Console, Google Analytics, PageSpeed Insights, GTmetrix, and Screaming Frog. These tools provide insights into website performance, mobile-friendliness, page speed, crawl errors, and other important metrics.
Do I Need Technical Expertise to Implement Technical SEO Practices?
While technical expertise can be helpful, many technical SEO practices can be implemented with basic knowledge and guidance. It is recommended to familiarize yourself with best practices and seek help from SEO resources or professionals if needed.
What Is the Simple Example of Technical SEO?
A simple example of technical SEO is optimizing page titles and meta descriptions. By crafting unique and descriptive titles and descriptions, you improve your website's visibility in search results and attract more relevant clicks.
Is Technical SEO a One-Time Task?
No, technical SEO is an ongoing process. It requires regular monitoring, updates, and adjustments to keep up with search engine algorithms and evolving user expectations. Periodic audits and optimizations are essential to maintain and improve your website's technical performance.
Can Technical SEO Alone Guarantee High Search Engine Rankings?
Technical SEO is a critical component of overall SEO strategy, but it is not the sole factor determining search engine rankings. It should be combined with other SEO practices like content optimization, link building, and user experience improvements to achieve higher rankings and organic traffic.
See Also: 9 Best AI Writing Tools: Improved Content Creation